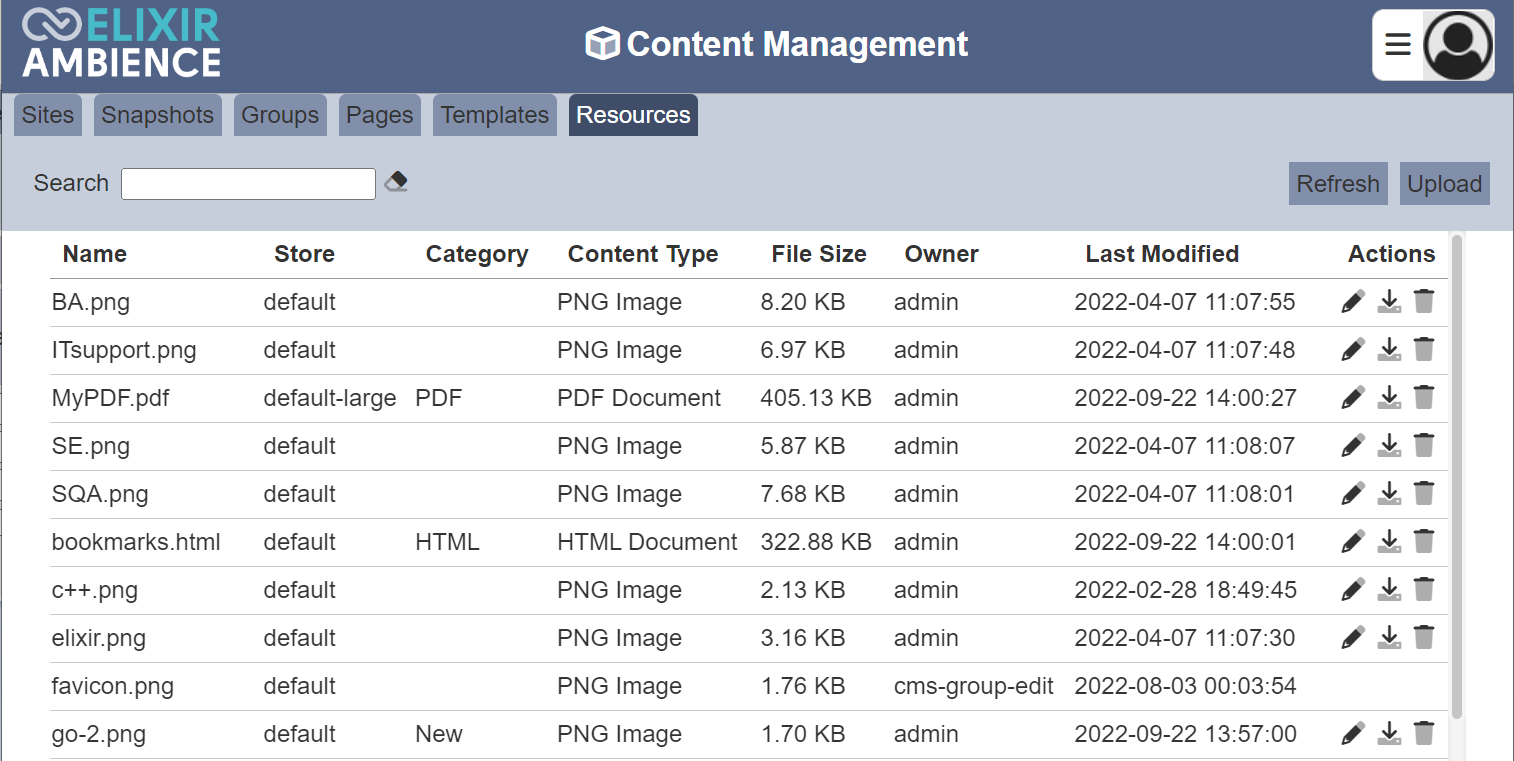
Resources
The Resources tab allows users to manage the resources used in the other tabs.

The resource are typically images, CSS and Java scripts, they can be of any file format. These resources can be accessed from various components added in the Page and Template Designers.
Only owner of the resource can access the resource files. No actions are allowed if the user is not the owner.
Module Interface
| Interface | Description | Required Privilege |
|---|---|---|
| CMS | Allows access to CMS management page. | mod-cms-management |
| CMS Designer | Allows access to CMS Designer page. | mod-cms-designer |
| CMS Designer | Allow to edit CMS Groups, Page, Template and Resources. | mod-cms-designer-edit |
Upload Resource
This function allows you to upload any files onto the Resources tab.
Click on the “Upload” button at the upper right corner of the page.

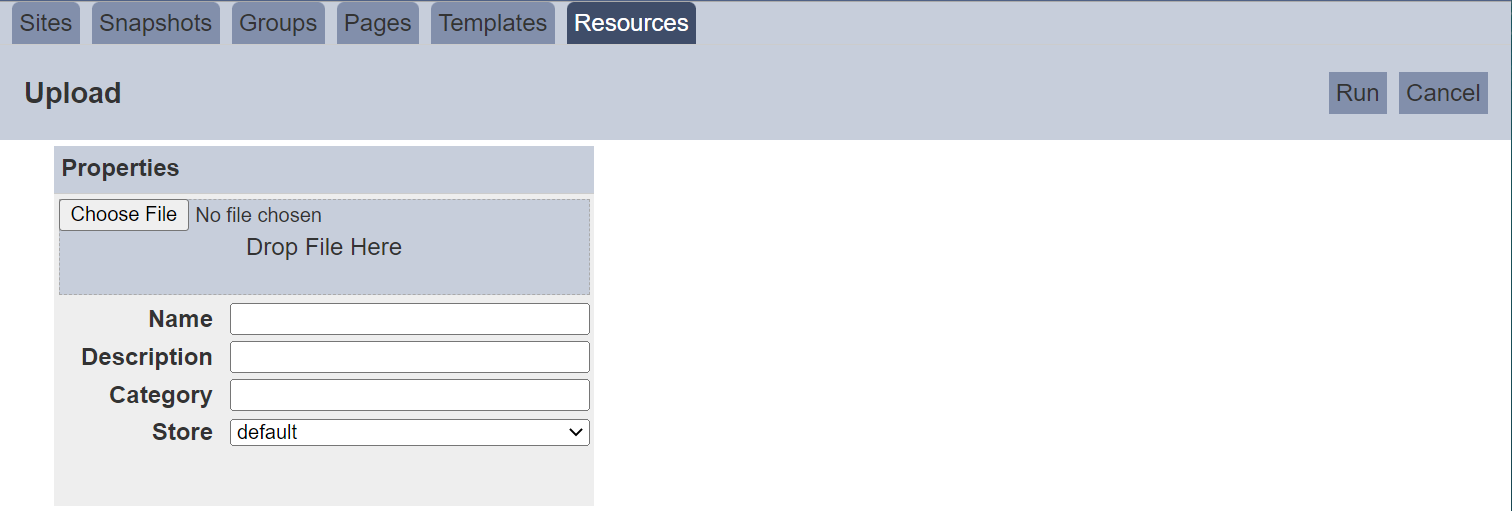
The “Upload” panel will appear.

| Field | Description | Input Type | Default Value |
|---|---|---|---|
| Name | Name of the resource. | Text field | Empty |
| Description | Brief description of the resource (optional). | Text field | Empty |
| Category | Category of the resource (optional). | Text field | Empty |
| Store | Selects the binary store data size. Available options: - default - default-large |
Drop-down list | “default” |
You can either drag-and-drop the desired file onto the “Drop File Here” area or browse to the location of the desired file. The filename of the selected file will appear in the “Name” field. If it is not desired, change to an appropriate name. Do note that the name must be unique. If the name already exist, a confirmation dialog box will appear.

When selecting the option for the “Store” field, the maximum size of data is 15 MB and 500 MB for “default” and “default-large” values respectively. These values are defined in the application.conf file in Ambience for MongoDB. Depending on the size of the resource, select the appropriate value from the drop-down list.
Click on the “OK” button to overwrite the existing resource. To abort, click on the “Cancel” button.
Edit Resource
This function allows you to edit the name and description of the resource.
Click on the  “Edit” icon under the “Actions” column corresponding the desired resource.
“Edit” icon under the “Actions” column corresponding the desired resource.
![]()
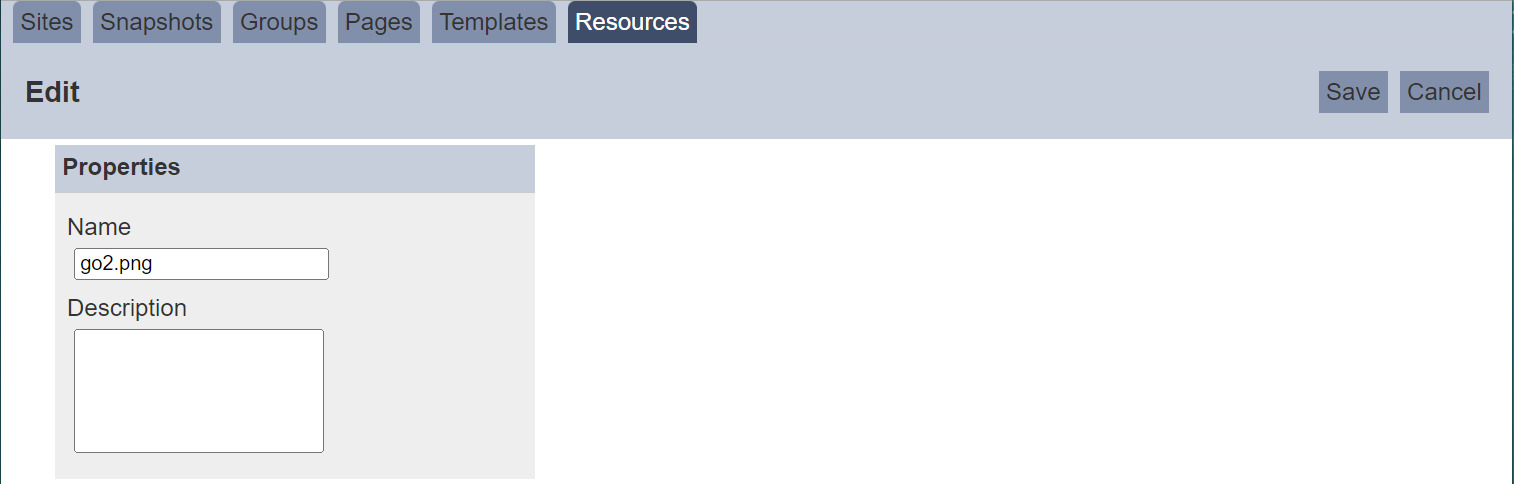
The “Edit” panel will appear.

In the panel, edit the “Name” and “Description” fields are required and click on the “Save” button to save the changes.
Download Resource
This function allows you to download the selected resource.
To do so, click on the  “Download” icon under the “Actions” column corresponding the desired resource.
“Download” icon under the “Actions” column corresponding the desired resource.
![]()
The downloaded file will have the original file format.
Delete Resource
This function allows you to delete a resource.
To delete a resource, click on the  “Delete” icon under the “Actions” column corresponding the desired resource.
“Delete” icon under the “Actions” column corresponding the desired resource.
![]()
There is an option to undo the deletion. A notification with an “Undo” button appears right after clicking on the “Delete” icon.

Upon clicking on the “Undo” button, the deleted resource is restored and is added back to the list of resource.
Refresh
After performing actions on the browser/tab, the list is reloaded to display the list of resources. The manual “Refresh” button is available and is particularly useful if you have opened multiple pages and are making changes.
The “Refresh” button is found on the upper right corner of the page. Clicking on it reloads the list of resources.

Search
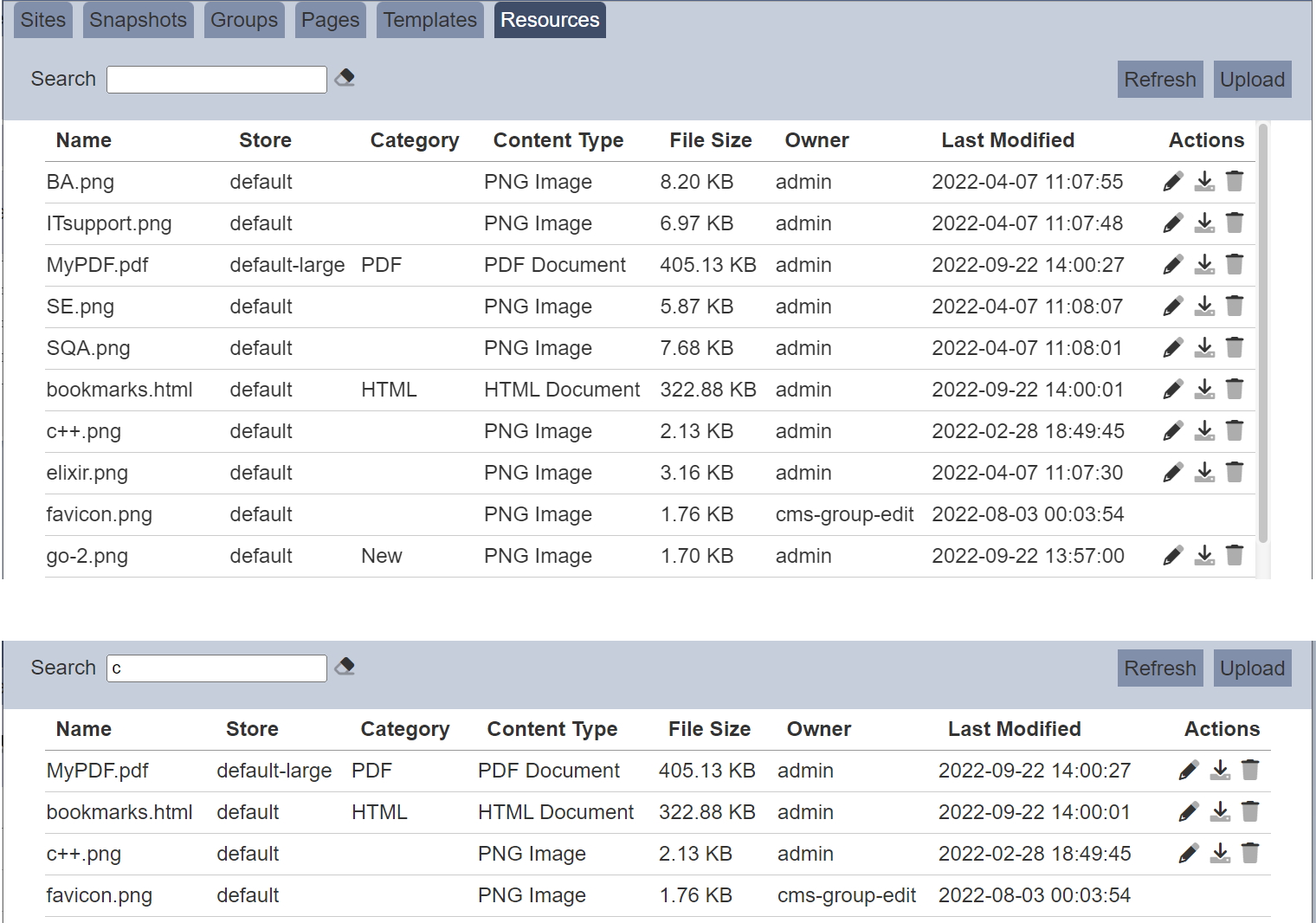
There is a cross-field search function for the list of resources. It is located at the upper left corner of the page.

This provides an easy way to search through the resource list. It is case-insensitive and display resources that have the entered search value in any of the values of the fields below:
- Name
- Store
- Category
- Content Type
- File Size
- Owner
- Last Modified