Common Properties
Each component has their own unique properties as well as common properties.
This section details the common properties used by the Blocks, Menu and Others components. Some of these properties are by default are hidden or collapsed, showing only the title of the properties. To access the properties, click on the “+” icon on the left of the property to expand them.
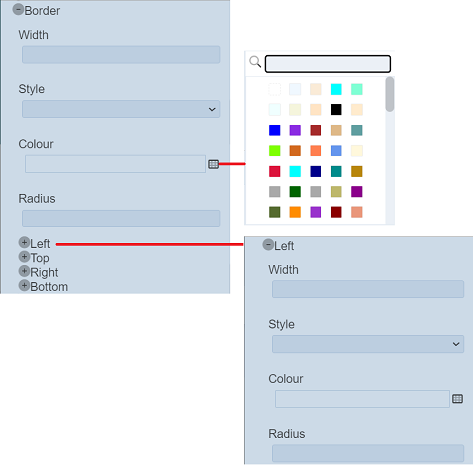
Border
The “Border” properties allow you to set the borders of the template/page.
It has the following properties.

| Field | Description | Default |
|---|---|---|
| Width | Width of the border. | None |
| Style | Selects the style of the border. Available options: - blank - none - solid - hidden - dotted - dashed - double |
None |
| Colour | Selects the colour of the boarder via the colour picker. | “transparent” |
| Radius | Defines the radius of the corners of the border. | None |
| Left | Defines the left side of the border with the same “Width”, “Style” “Colour” and “Radius” properties. If undefined, the values defined above will be used. |
None |
| Top | Defines the top side of the border with the same properties as “Left”. If undefined, the values defined above will be used. |
None |
| Right | Defines the right side of the border with the same properties as “Left”. If undefined, the values defined above will be used. |
None |
| Bottom | Defines the bottom side of the border with the same properties as “Left”. If undefined, the values defined above will be used. |
None |
The values of the first four properties acts as the overall values if the last four properties are undefined. In the example below, the first four properties are set as:
- “Width” = 2rem
- “Style” = “solid”
- “Colour” = “black”
- “Radius” = “2rem”
The “Left” property has the values of “1rem”, “dashed”, “blue” and “1rem” for the four fields. The “Right” property has the values of “3rem”, “double”, “red” and “3rem” for the four fields. The “Top” and “Bottom” properties are undefined.

Since “Top” and “Bottom” are undefined, the values of the first four properties are used. While the “Left” and “Right” are defined with their own values, their own values are used.
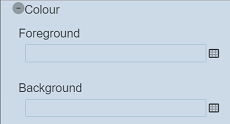
Colour
The “Colour” properties allow you to set the colour of the component. It has the following properties.

| Field | Description | Default |
|---|---|---|
| Foreground | Selects the foreground colour from the colour picker. | “transparent” |
| Background | Selects the background colour from the colour picker. | “transparent” |
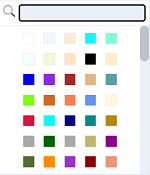
To access the colour picker, click on the “Colour Picker” icon or click on the colour itself. The “Colour Picker” will appear.

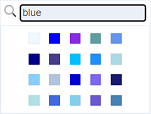
Select the desired colour from the colour palette. To aid the search of colour, key in the name of the colour in the search function at the top to display the list of colours belonging to that name. For example, you wish to search for all the colours belonging to the blue colour group. Key in “blue” in the search function. The list of colours belonging to the blue colour group will appear.

CSS Classes
The “CSS Classes” property allows you to define the CSS classes for the component.
To define the CSS classes, simply key in the desired CSS classes in the textbox.

If none is defined, the default CSS class will take effect.
Font
The “Font” properties allow you to set the font type, size, etc. of the text in the component.
It has the following properties.

| Field | Description | Default |
|---|---|---|
| Family | Defines the font type from the drop-down list. If none is selected, “Arial” font is used. |
None |
| Size | Defines the font size. If none is selected, size “16” is used. |
None |
| Weight | Defines the font weight. Available options: - bold - normal |
“normal” |
| Style | Defines the font style. Available options: - italic - normal |
“normal” |
Do note that “Weight” and “Style” properties do not apply to the root component.
Margin
The “Margin” properties allow you to define space around the borders of the component.
It has the following properties.

| Field | Description | Default |
|---|---|---|
| Margin | Defines the overall space around the borders of the component. | none |
| Left | Defines the space from the left of the border. | none |
| Top | Defines the space from the top of the border. | none |
| Right | Defines the space from the right of the border. | none |
| Bottom | Defines the space from the bottom of the border. | none |
If the “Left”, “Top”, “Right” and “Bottom” properties are not defined, the value of “Margin” property will be used.
Padding
The “Padding” properties allow you to define space around the content of the component.
It has the following properties.

| Field | Description | Default |
|---|---|---|
| Padding | Defines the overall space around the content of the component. | none |
| Left | Defines the space from the left of the content. | none |
| Top | Defines the space from the top of the content. | none |
| Right | Defines the space from the right of the content. | none |
| Bottom | Defines the space from the bottom of the content. | none |
If the “Left”, “Top”, “Right” and “Bottom” properties are not defined, the value of “Padding” property will be used.
Publish
The “Publish” property allows you to publish or hide the component when creating a snapshot.

By default, this field is selected, i.e., the component will be visible in the snapshot . By unselecting this field, users can work on the component while the snapshot of the page/template is created.
