Internationalisation
The Internationalisation (I18N) module supports the CMS module and it only applies to published sites. The language that is used for the site is determined by the language set in the browser preferences or via setting the Ambience elx-i18n cookie.
List
The table below tabulates the list of CMS components that can be used for the language translation.
| Component | Sub Element | I18N Property |
|---|---|---|
| Blocks | ||
| Column | heading heading image description |
<id>.heading <id>.heading.img.tip <id>.desc |
| Tab Panel | label | <id>.label |
| Toggle Panel | text1 image1 text2 image2 |
<id>.label1 <id>.img1.tip <id>.label2 <id>.img2.tip |
| Menu | ||
| StemImage Menu | next button back button |
<id>.next <id>.back |
| StemImage Menu Item | label number image |
<id>.label <id>.num <id>.img.tip |
| Others | ||
| Button | label | <id> |
| Hyperlink | label | <id> |
| Image | image | <id>.tip |
| Text | N/A | <id> |
| TextImage | text image |
<id>.txt <id>.img.tip |
Note that <id> refers to the CMS component ID.
Usage
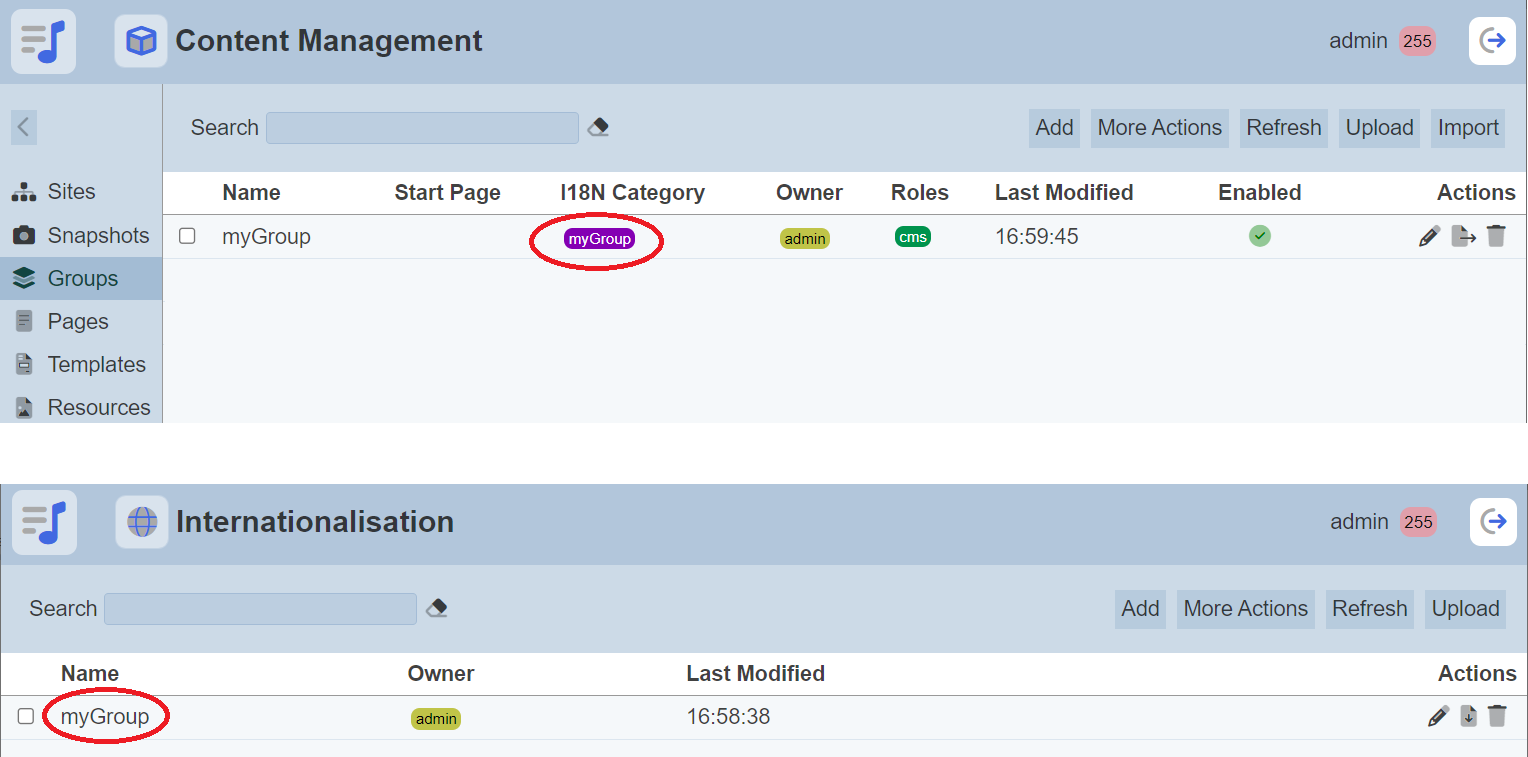
In order to use internationalisation, set the I18N Category in the CMS Group being used for the CMS site.

There are three ways to apply internationalisation in CMS.
- CMS Components
- CMS Page
- HTML Template Components
CMS Components
There are a number of CMS components that get internationalisation applied automatically providing their IDs are used to define the properties in the Internationalisation module according to the formats defined in the ID List
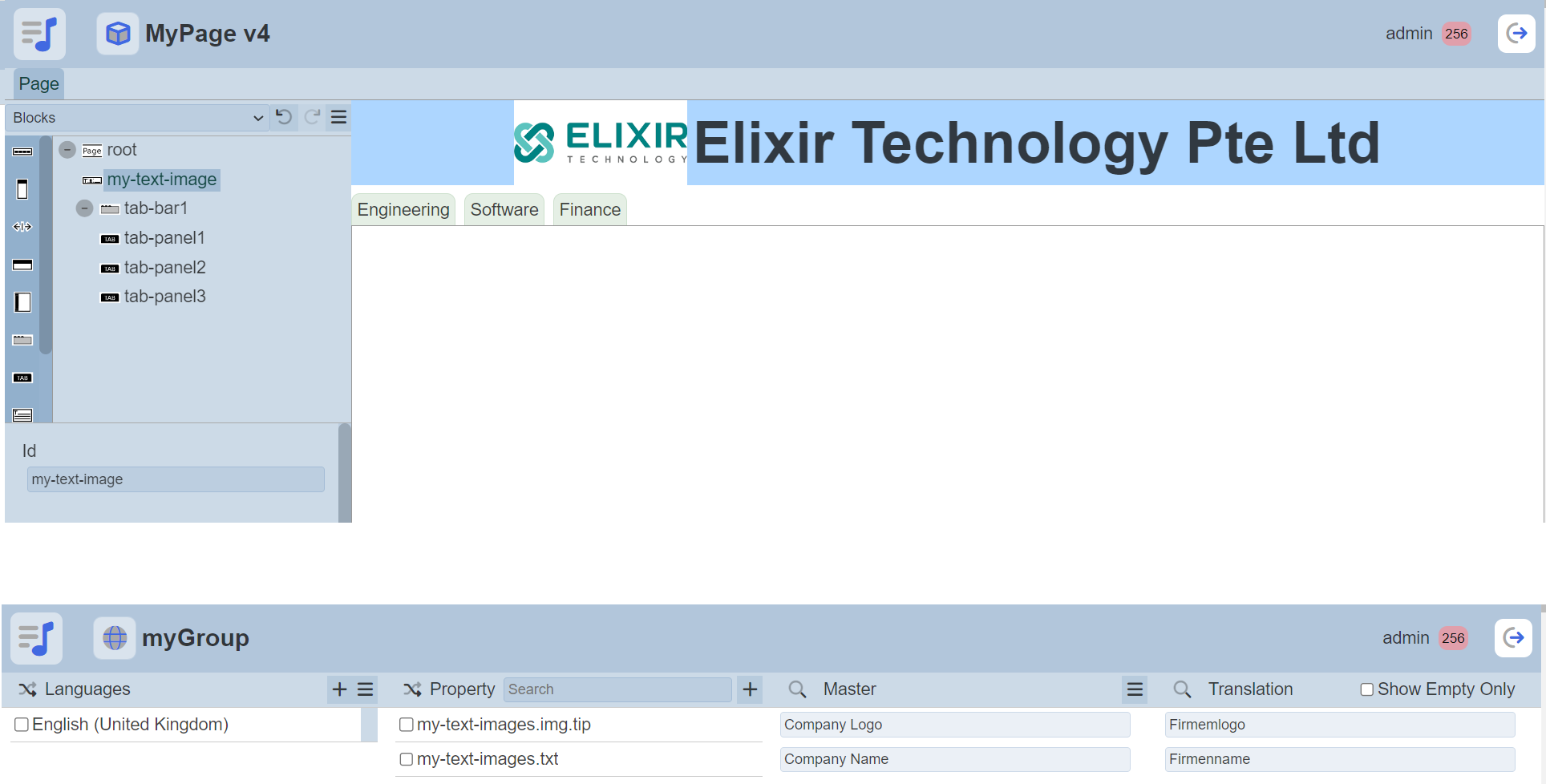
For example, a Text Image component in a page with an ID my-text-image.
It has two parts that can be internationalised: the text and tooltip. The text and tooltip have IDs in the format <id>.txt and <id>.img.tip.
In the Internationalisation module, define two properties my-text-image.txt and my-text-image.img.tip to the desired language. In this case, German is used.

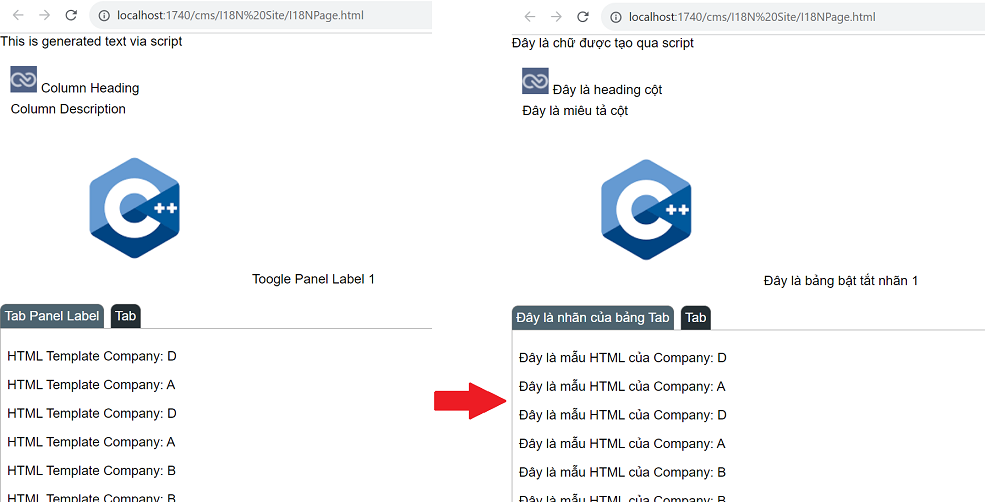
Create a snapshot of the page and publish it to the site. In the Site tab, view the snapshot (by default it is in English). Switch your browser to the German and the page is internationalised to German. You may need to refresh your browser to see the effect.
CMS Page (Client Side)
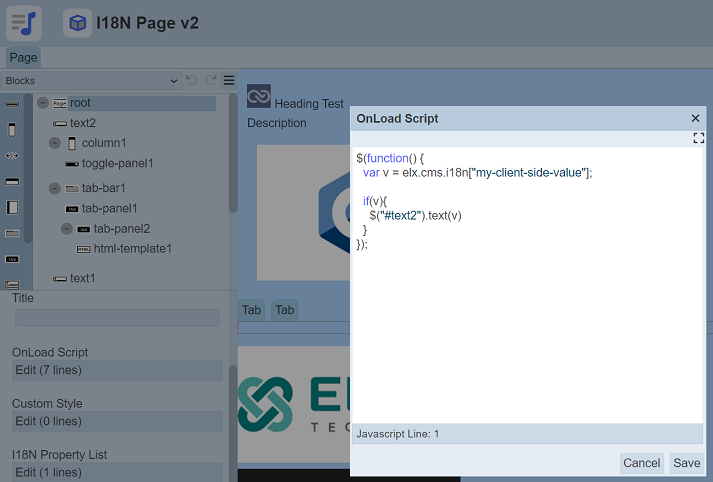
If the content on a page is generated dynamically via scripting, then a different approach is required. It is done by using the CMS Designer to set the internationalised values via scripting. This is typically done in the “OnLoad Script” for the page or template via accessing the elx.cms.i18n variable.
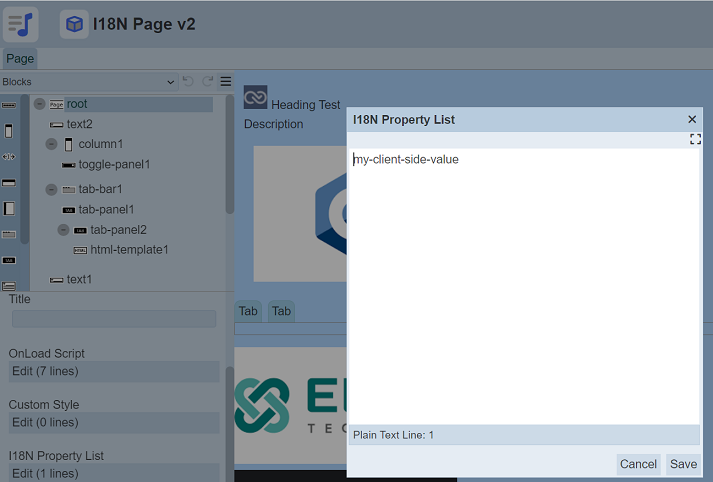
In order to add an I18N property to the elx.cms.i18n variable, declare the component’s ID in the root of the page/template “I18N Property List” property. Each ID is delimited by a new line. In this case, the ID is my-client-side-value.

When the component ID has been added as a property to the Internationalisation module, its value is available via elx.cms.i18n["<id>"].

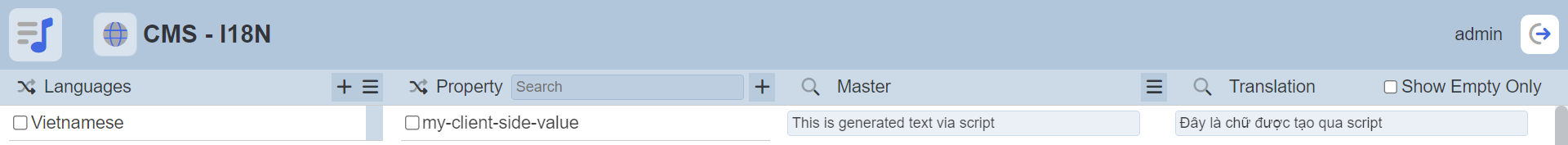
In the Internationalisation module, the content of my-client-side-value is then dynamically generated. In this case, the content generated from the Internationalisation module will goes into the component text2.

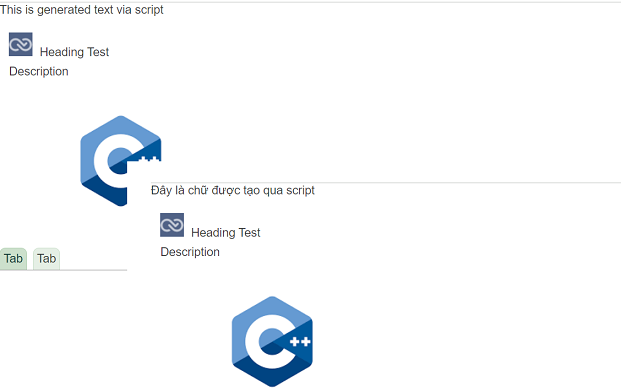
Create a snapshot and view the snapshot. In the browser, switch to the desired language to the internationalised content.

HTML Template Components
The HTML Template component is a special case as its content is generated dynamically from the server. It can be used for HTML or as a template for records from a dataset.
To internationalise the elements in the HTML Template component and/or the data in the dataset, the element that requires internationalisation needs to have the CSS class elx.cms.i18n and an ID that matches a property in the Internationalisation module.
Template Elements
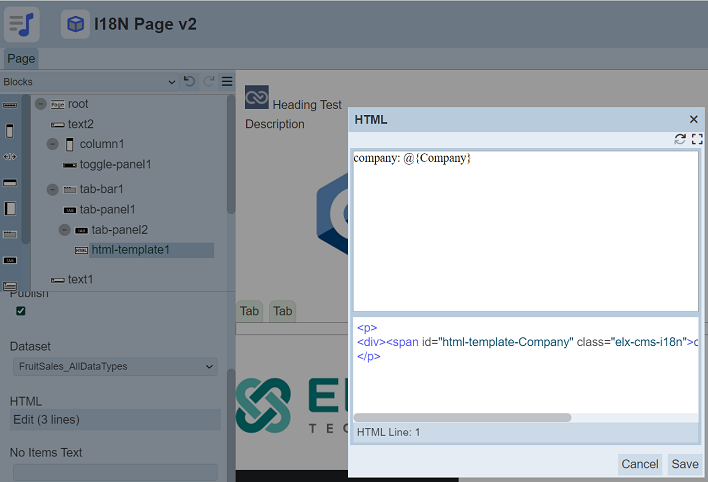
The example below shows an HTML Template component that has a label Company that will be internationalised. It has the CSS class elx.cms.i18n and its ID html-template-Company is defined as a property in the Internationalisation module.

The substitution @{company} will be replaced from the corresponding field in the dataset. Do note that the following line need to be added to the application.conf file in the Ambience “etc” folder, to allow CMS site to load data from dataset.
ambience.modules.cms-management.dateset-user = "admin"
Create a snapshot and view the snapshot. In the browser, switch to the desired language to the internationalised content.