Dual Axis Chart
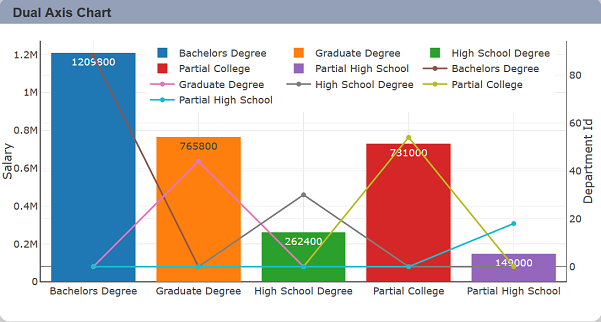
A dual axis chart allows you to display two types of charts together with the same X axis, using the same dataset.

The following is a list of the fields in the View Properties box in the dashboard designer for dual axis chart. There are some required fields to be set for each created view.
Basic Properties
The View Properties fields vary in different charts. Below are the basic properties in the View Properties box.
| Field | Description | Mandatory |
|---|---|---|
| View Type | Type of chart, table or view. | Yes |
| Title | Name of the view. | No |
| Dataset | Data used for the chart, table or view. | Yes |
| Subset | Partial data from a dataset used for the chart, table or view. | No |
| X | X values be set on the X axis. | Yes |
| X Aggregation | Determines the operation to be applied on the values in the “X” field. Depending on the field type of “X”, the options available may vary. Possible options are count, average, and/or summation. |
No |
| Sort X | Sorts the X-Axis. | Yes |
| Chart 1, Chart 2 | ||
| Chart Type | Type of chart, table or view. 4 options: Bar, Bubble, Line and Scatter. |
Yes |
| Group | Places the output of the dataset/subset into separate groups or data traces based on field selected. | Yes |
| Sort Group Pattern | Sort the output based on the field selected. | No |
| Y | Y values be set on the Y axis. | Yes |
| Y Aggregation | Determines the operation to be applied on the values in the “Y” field. Depending on the field type of “Y”, the options available may vary. Possible options are count, average, and/or summation. |
No |
| Extra Lines | Sets additional lines over specific views. This is especially useful for setting indicators or threshold values on views. One or more can be added. |
No |
| Other Fields | Depending on the type of chart selected, the other fields will vary. | No |
The dataset and subset data derive from Datasets module. Choose the right chart from the View Type and data points to build a view. Also, be consistent in using the color scheme and formatting.
Do not that if only one chart is defined, it will work as a single chart view. It is recommended to use the different type of chart for Chart 1 and Chart 2.
Other Properties
The other property fields are available to enhance the view. Below are the other properties in the View Properties box for the dual axis chart.
| Field | Description | Default |
|---|---|---|
| Controlled By | Links dashboard controls to the view. One or more controls can be added to affect the data displayed on the view. |
Empty |
| Colour Scheme | Determines the color palette used for the view. | Default |
| Legend | Chooses the chart legend visibility in the Legend properties as well as how you want to display the legend. The legend orientation displays either in vertical or horizontal order. | Selected |
| Click to Page | Adds a link to another view. | Empty |
| Click to Page Tip | Adds a brief description of the link above. | Empty |
| XAxis, YAxis 1, YAxis 2 | Controls the axis’ title, visibility, formatting, show grid or line. | Default settings |
| YAxis Ranges | Allows either normal or merged both Y-axis. Available options: - Normal - Merged |
Normal |
| Margins | Allows adjusting margins and padding between charts and grid. | Default settings |
| Advanced | Add a special CSS class, data script and/or layout overview to the view. | Empty |
| Config Options | Config Options consists of the following: - Scroll Zoom - allows the mouse wheel to zoom in/out of the chart - Display Modebar - controls whether the bar of icons at the top right of the chart should appear always, never or only when hovering over the chart - Hide Modebar buttons - chooses which buttons (icons) to include in the Modebar |
Default settings |
Example: Using YAxis Ranges
The “YAxis Ranges” property works only when the “Autorange” field in the “YAxis” property is set to “false”.
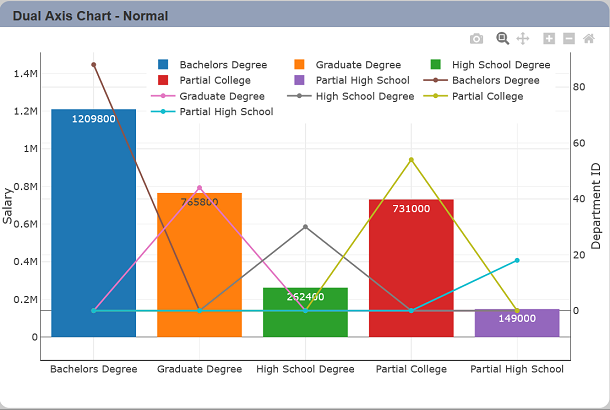
When “YAxis Ranges” is set to “Normal”, both charts will use their respective Y-axis settings. In this example, Chart1 and Chart2 have teh following settings:
- Chart1
- “Autorange” = false
- “Min padding (%)” = 10
- “Max padding (%)” = 25
- Chart2
- “Autorange” = false
- “Min padding (%)” = 20
- “Max padding (%)” = 5

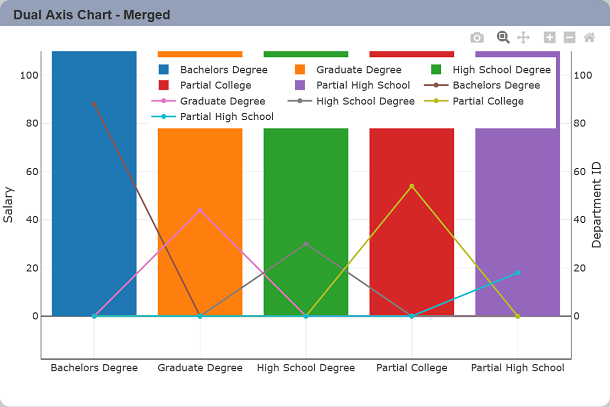
When the “YAxis Ranges” is set to “Merged”, the Y-axis settings of both charts will merge together, taking the higher value of the same field. Chart1 and Chart2 now has the following settings: * “Min padding (%)” = 20 * “Max padding (%)” = 25